7 Steps to Achieving a Great Website Design Without Coding
Building an attractive, functional website from scratch can seem like a daunting task, especially if you don’t have any prior experience with coding. Yet, with advancements in technology, this is no longer a barrier. Even if you’re not a tech-savvy person, you can still create a fantastic website that perfectly aligns with your needs. Here, I’ll outline seven simple steps to create a great website design without needing to understand the intricacies of coding.

Content
1. Identify Your Website’s Purpose
First things first: you need to figure out what you want from your website. Is it an online portfolio, an e-commerce store, a blog, or an informational page? Clearly defining your site’s purpose will guide your design choices and help you create a user-friendly platform that appeals to your target audience.
2. Choose the Right Platform
Selecting the right platform is crucial to build your website without coding. There are many website builders out there, but not all of them are created equal. Some require a basic understanding of HTML or CSS, while others are much more user-friendly. If you’re looking for a platform that requires zero coding skills but still provides a high level of customization, consider checking out remixable, a robust software that helps you create your desired website in a few clicks.
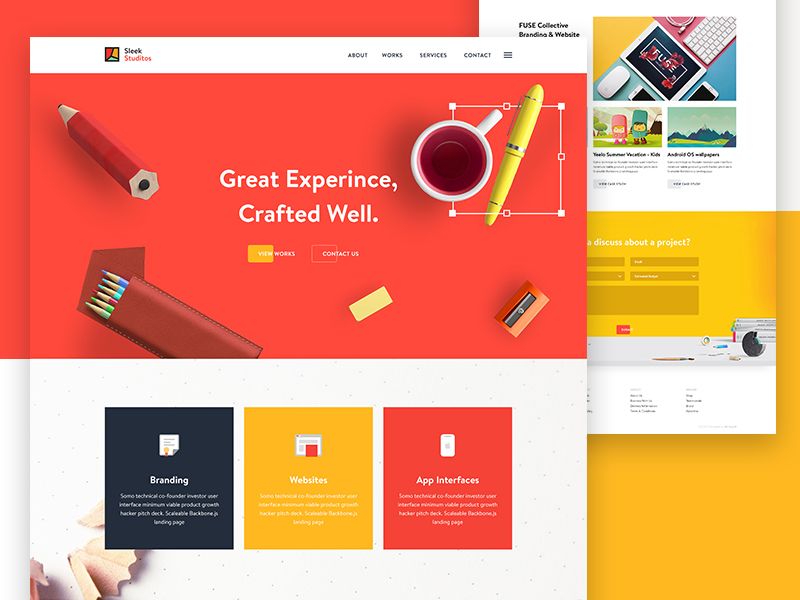
3. Start With a Template
Most website builders, including Remixable, offer templates to help you get started. These are pre-designed layouts that you can customize to fit your brand’s look and feel. There’s no shame in starting with a template – it can save you a ton of time and still result in a professional-looking website.
4. Customize Your Design
Once you’ve chosen a template, it’s time to make it your own. This is where you can change fonts, colors, and overall styles to match your brand. Remember, your website is an extension of your brand and should consistently reflect your brand image.
5. Add Your Content
After customizing the design, you can start adding your content. This includes text, images, videos, and other elements that make up your website. Make sure your content is engaging and provides value to your visitors.
6. Optimize for SEO
If you want your website to be found by search engines, you’ll need to optimize it for SEO. Fortunately, many website builders offer SEO tools to help you with this process. If you need more detailed advice, you can refer to the article on overlooked SEO optimization tips for your business website.
7. Test and Publish
Before you hit publish, make sure to test your website thoroughly. This involves checking if all links work, if the design looks good on different devices, and if there are any spelling or grammar mistakes. Once everything is in order, you’re ready to go live!
Creating a professional website without coding skills is more achievable than ever, thanks to innovative platforms like Remixable. So don’t let the lack of technical skills hold you back from launching your dream website. You can also learn how to create a user-friendly application without prior experience, another great skill to add to your digital toolkit.
Building a website can be a fun and rewarding process, and the outcome can greatly benefit your business or personal brand. So why wait? Dive into the world of no-code website design today.
The Power of Responsive Design
Understanding and implementing responsive design is a game-changer when it comes to website design without coding. Responsive design is a design philosophy where the website layout responds to or resizes itself depending on the type of device it’s being seen on. That could be a large desktop monitor, a laptop, a tablet, or a smartphone screen. In today’s mobile-dominant world, having a website that adjusts seamlessly across different screen sizes is essential to provide the best user experience.
Importance of Site Navigation
It’s crucial not to overlook the importance of site navigation in your website design. A well-structured, intuitive navigation makes it easier for visitors to find what they’re looking for and explore your site. While your website builder of choice will likely have built-in navigation menus, you still need to thoughtfully decide what pages and features to include. Strive for simplicity, and remember that every extra item in your navigation menu can make it more challenging for visitors to find their way around your site.
Leverage Multimedia Elements
When building your website, don’t underestimate the power of multimedia elements. High-quality images, videos, infographics, and other visual elements can make your website more engaging and visually appealing. However, it’s also essential to balance the use of these elements, as overloading your website with too many visuals can slow down the loading speed and negatively affect the overall user experience. Always prioritize the quality of multimedia elements over quantity, and make sure they align with your overall design and content.

Donna is your friend in the know. Her blog is a treasure trove of insightful tidbits on a wide range of topics. From wellness to technology, she’s your source for staying informed and inspired.